Meta-Description und Title-Tags: Warum sie zum Online-Marketing gehören
Sie finden bei vielen Anbietern von Webseiten keine oder zumindest nicht die richtige Beachtung, dabei sind sie für den User und somit für den Erfolg einer Webseite durchaus relevant: Meta Descriptions und Title Tag
Seo ohne Metadaten?
Diese sogenannten Metadaten gehören zu den Grundlagen jeder Suchmaschinenoptimierung. SEO ohne Meta ist (zumindest heutzutage) völlig undenkbar. Worum es dabei geht und was dabei auf der technischen Seite zu beachten ist, schauen wir uns heute etwas genauer an.
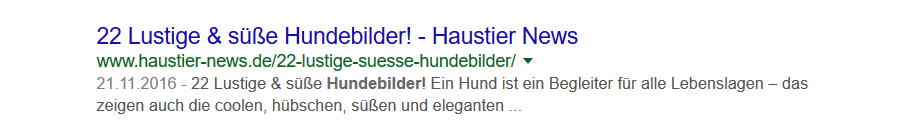
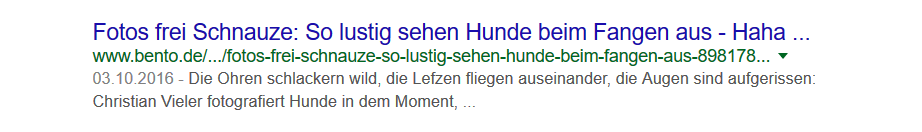
Die Metadaten helfen der Suchmaschine bei der Indexierung einer Seite. Doch sie sind nicht einfach ein technisches Mittel, die das Ranking von selbst verbessern. Tatsächlich sind sie das erste Element, das ein User nach der Eingabe einer Suchanfrage bei Google in den Ergebnissen angezeigt bekommt.
- Es handelt sich schlicht um die (im Idealfall aussagekräftigen) Titelzeilen und Kurzbeschreibungen der Suchergebnisse.
- Sie entscheiden, ob der Nutzer neugierig genug wird, auf einen Inhalt zu klicken und ob er auf der Seite genau das finden kann, was er gesucht hat.
Somit zählen die Metadaten zu den Faktoren, die weniger auf der technischen Seite funktionieren, sondern in erster Linie auf dem Level der Interaktionen mit dem User.

Gutes Online-Marketing braucht gute und auf die Inhalte abgestimmte Metadaten!
Denn obwohl Meta und Title alleine keine Wunder bewirken, können fehlende oder gar fehlerhafte Metadaten zu einem regelrechten Absturz in den Suchergebnissen führen und somit alle anderen Anstrengungen für SEO sabotieren.
Machen Sie die User neugierig auf Ihre Seite
Genaugenommen sind Title-Tags und Meta-Descriptions in den HTML-Code integriert, der in der Kopfzeile jeder Webseite eingebettet ist. Oder zumindest sollte das der Fall sein, denn es gibt tatsächlich Seiten, bei denen diese Tags fehlen.
Die Beschreibung umfasst in der Regel nicht mehr als eine oder zwei Zeilen und soll gemeinsam mit dem Titel sowohl dem Nutzer als auch der Suchmaschine (!) den Inhalt der Webseite in aller Kürze näherbringen.
Standardmäßig zeigt Google neben der eigentlichen URL diese Informationen in den Suchergebnissen an. Als User kennen Sie das: Es sind die zwei Zeilen, die darüber entscheiden, ob Sie den Link wirklich anklicken oder nicht. Wenn man das einmal begriffen hat, wird klar, dass man im Online-Marketing die Metadaten keinesfalls vernachlässigen darf. Sie dienen im Prinzip dazu, den Nutzer zu überzeugen und zum Besuch der Webseite zu bewegen.
Das ist übrigens nur Schritt eins!
Wenn der Nutzer aufgrund der Metadaten davon überzeugt ist, relevante Inhalte vorzufinden, sollten diese auch tatsächlich auf der Seite zu finden sein. Oftmals ist das nicht der Fall – dann dienen Metadaten eher als Clickbait. Das ist in aller Regel aber nicht zielführend, weil es die Nutzer verärgert.
Es ist ja auch frustrierend, wenn man nach einer bestimmten Formulierung sucht, diese 1:1 in der Metabeschreibung findet, aber auf der gesamten Webseite keine Spur davon zu finden ist. Doch dieser Ausflug in die Inhalte der Meta soll erst im nächsten Teil der Artikelreihe fortgesetzt werden. Heute beschäftigen wir uns zunächst mit den technischen Grundlagen.

Warum ist ein Seitentitel überhaupt notwendig?
Der Seitentitel, also der sogenannte Title-Tag ist mehr oder weniger die Überschrift der jeweiligen Webseite, die beim Surfen auf der Seite in der Titelleiste des Browsers angezeigt wird. Viele Seitenbetreiber verzichten auf die Erstellung von Title-Tags. Besonders bei einer Vielzahl von Unterseiten und Landingpages kann das schnell passieren. Oftmals lässt sich in CMS-Programmen eine Automatisierung der Title-Tags anhand der vergebenen Überschriften voreinstellen, was viel Arbeit ersparen kann. Doch egal, ob man es auf diese Weise macht oder händisch den HTML-Code für den Seitentitel einfügt:
Vergessen sollte man ihn auf keinen Fall.
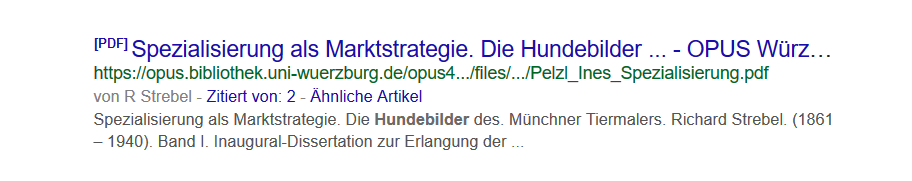
Denn fehlt ein klar definierter Title-Tag, ersetzt Google dies mit einem mehr oder weniger sinnvollen Platzhalter, der aus vorgefundenen Daten der Seite generiert wird:
- Oft ist es einfach die reine URL oder eine (unpassende) Headline aus der Mitte des Textes.
- Auch Bildunterschriften und andere Inhalte, die von Google als passend eingestuft werden, können dann als Title-Tag fungieren.
Das Problem dabei ist klar: Man hat keine Ahnung, was am Ende tatsächlich angezeigt wird und der Nutzer ist bestenfalls verwirrt und schlimmstenfalls abgeschreckt, auf so eine Seite zu surfen. Denn auch optisch sind kryptische Seitentitel aus endlosen URLs alles andere als attraktiv. Fragen Sie sich als Ersteller der Seite einfach, was Sie als Kunde bzw. Nutzer vom Suchergebnis erwarten: Eine klare Beschreibung der Webseite bzw. des Inhaltes, um den es geht.

Zu lange Title-Tags werden von Google abgeschnitten
Hinsichtlich der Optimierung auf Suchmaschinenergebnisse wissen wir bereits, dass es im Onlinemarketing mit gut ausgewählten und sorgfältig verteilten Keywords im Content wesentlich besser klappt. Denn natürlich müssen die Suchbegriffe auch auf der Seite auffindbar sein. Dementsprechend macht es Sinn, relevante Hauptkeywords in die Seitentitel und Beschreibung aufzunehmen.
Verzichtet man darauf, kann trotz der Erstellung eines Title-Tags Google zu dem Schluss kommen, dass die Inhalte gar nicht relevant für die Suchanfrage sind und ersetzt sie einfach durch etwas anderes. Allerdings sollten Sie auch nicht einfach Keywords aneinanderreihen, sondern die Meta-Description und Title-Tags optisch und vom Lesefluss her ansprechend gestalten. Das ist nicht immer einfach, denn die Länge der optimalen Titles und Descriptions ist begrenzt. Warum das so ist?
Ganz einfach: Auf der Seite der Suchergebnisse müssen die relevanten Resultate aufgelistet werden. Würde man beliebige Längen zulassen, würde das die Ergebnisse überfrachten und unübersichtlich machen. Zudem ist die Anzeige von überlangen Seitentiteln auf bestimmten mobilen Endgeräten ebenfalls problematisch. Die Title-Tags sind daher auf maximal 60 Zeichen begrenzt. Verwenden Sie längere, werden diese von Google einfach abgeschnitten. Das Hauptkeyword möglichst weit vorne zu platzieren, ist daher ebenfalls sinnvoll, wenngleich vom Text her nicht immer möglich.
Es gilt: Schreiben Sie lieber eine gut verständliche und ansprechende Titelzeile, denn die weckt im Zweifel eher die Aufmerksamkeit als ein gekünsteltes und zusammengeschustertes Keyword-Konstrukt. Wichtig: Erstellen Sie für jede Seite eine eigene Titelzeile, die aussagekräftig und zielführend ist. Duplikate werden wie üblich von Google abgestraft.

Eine gute Meta-Description hat in etwa die Länge einer SMS
Während die Titelzeile nur 60 Zeichen zulässt, kann man in der Meta-Description etwas mehr Text unterbringen. Tatsächlich ist es bei vielen Seiten üblich, die Beschreibung so wirken zu lassen, als sei sie Teil des Fließtextes. Das kann (wie bereits oben erwähnt) dann nach hinten losgehen, wenn der versprochene Inhalt später nirgendwo im Text zu finden ist. Davon abgesehen klingt es aber einfach organischer.
Ob Fließtext oder klare Beschreibung hängt dabei aber auch vom jeweiligen Projekt ab. Eine Produktseite enthält oft schon in der Meta-Description relevante Informationen zum Produkt und weniger Geschwafel.
Die Metabeschreibung darf maximal 160 Zeichen umfassen,
die ideale Länge wird von SEO-Agenturen oftmals mit 155 Zeichen beschrieben.
Ein guter Anhalt ist die Länge einer klassischen SMS: Was Sie dort unterbringen, passt in der Regel auch gut in eine Meta-Description. Was für die Title-Tags gilt, gilt auch für die Meta-Description: Vergisst man, eine für jede Seite zu erstellen, produziert Google etwas eigenes aus dem verfügbaren Material. Das kann gut gehen, wenn Google zufällig ein relevantes Segment aus dem Content erwischt. Aber in der Praxis sind die so generierten Seitenbeschreibungen nichts wert und nicht zielführend.
Individuelle Metabeschreibungen lassen sich dadurch jedenfalls noch nicht ersetzen. Achten Sie bereits bei der Konzeption neuer Webseiten auf diese Faktoren, denn Metadaten im Nachhinein einzupflegen, ist ein Haufen Arbeit. Zudem ist das Kind dann in aller Regel bereits in den Brunnen gefallen, denn die bis dato von Google generierten (meist schlechten) Seitenbeschreibungen ruinieren das Ranking sehr schnell. Besser ist es, schon von Anfang an sauber zu arbeiten und sich die Mühe zu machen, ansprechende Metadaten einzupflegen.

So einfach ist es, einen Seitentitel in HTML zu programmieren
Sie müssen wie gesagt nicht unbedingt etwas von HTML-Code verstehen, wenn Sie eine aussagekräftige Metadaten-Struktur auf Ihrem Blog oder Ihrer Webseite unterbringen möchten. Die meisten CMS-Angebote helfen dabei und ermöglichen die Verwendung von Editoren bzw. generieren die Inhalte automatisch aus den Hauptüberschriften. In dem Fall muss man einfach darauf achten, dass sie bereits auf die Metadaten-Anforderungen hin optimiert sind. Doch auch das händische Einpflegen in HTML-Code ist für die meisten Menschen problemlos machbar. Sehr kompliziert ist es eigentlich nicht. Der Code einer Titelzeile ist sehr simpel:
Beispiel für einen Seitentitel:
< head >
< title > Hier sollte Ihr Seitentitel stehen (max. 60 Zeichen) < / title >
< / head >
(Die überflüssigen Leerzeichen müssen Sie entfernen; sie dienen nur dazu, den Code hier darstellbar zu machen).
Der Seitentitel wird dann in den Suchergebnissen bei Google über der URL angezeigt. Bei der Darstellung in Sozialen Netzwerken kann die Optik stark abweichen, weil dort beispielsweise Bilder über die Seitentitel gestellt werden. Hierzu sollten Sie natürlich beachten, dass Bilder zum angezeigten Text passen. Das betrifft aber wieder eher den Inhalt und wird ein anderes Mal thematisiert.
Das müssen Sie bei einer Meta-Description im HTML-Code beachten
Auch die Generierung einer Meta-Description ist sehr schnell in HTML programmiert. Dazu müssen Sie wirklich kein Genie sein. Denken Sie nur an die Vorgaben: Zwischen 150 und 160 Zeichen liegt die optimale Länge einer Seitenbeschreibung. Längere werden wie gesagt abgeschnitten, kürzere sind oft nicht sonderlich attraktiv für den User, weil der natürlich die üblichen zwei Zeilen gewohnt ist und bei einer Beschreibung von nur drei oder vier Wörtern in einer Zeile nicht viele Informationen bekommt. Aber auch hier bestätigt die Ausnahme die Regel. Eine kürzere Meta-Description, die alles auf den Punkt bringt, kann auch mit 130 oder 140 Zeichen funktionieren. Wichtig ist, dass sie nicht länger wird als 160. Die Qualität dieses Contents ist oft wichtiger als alles andere, weil er die Eintrittstür im Kopf des Users öffnen kann – oder sie eben verschlossen hält.
Ein kurzes Beispiel für eine normale Meta-Description in HTML-Code:
< head >
< meta name = “Beschreibung“ content = “Dies ist Ihre Meta-Description. Achten Sie auf die optimale Länge von ca. 155 Zeichen. Etwas kürzer ist okay, aber bitte nicht länger.“ >
< / head >
(Auch in diesem Beispiel müssen die überflüssigen Leerzeichen bei den Klammern entfernt werden).
Hinsichtlich der Inhalte werden wir uns noch einmal dezidiert mit der Thematik beschäftigen, denn hier kommt es sehr auf die Art der Webseite und des anzuzeigenden Contents der Seite an. Nicht alles ist bei jeder Seite in gleicher Weise sinnvoll, wenn es um die Programmierung von Meta-Description und Title-Tag geht. Wichtig ist, dass die formalen Vorgaben bezüglich der Länge und des HTML-Codes genau eingehalten werden. Anhand der beiden Beispiele sehen Sie aber, dass das selbst ohne einen bequemen WYSIWYG-Editor kein Hexenwerk ist und keinen Abschluss in Raketenphysik erfordert. Hat man einmal das Prinzip der Metadaten verstanden und sieht die sehr befriedigenden Ergebnisse in der Suchmaschine, geht das sehr schnell in Fleisch und Blut über bei der Erstellung von Inhalten.

Fazit
Metadaten werden oft unterschätzt, sind aber sehr wichtig für ein gut strukturiertes Online-Marketing
Wichtiges noch mal in Kürze:
- Aufgrund ihrer Kürze und Unscheinbarkeit werden die Meta-Description und der Title-Tag sehr oft vernachlässigt.
- Viele Betreiber wissen gar nicht, welchen Einfluss das auf ihre Suchergebnisse haben kann. Vielleicht haben Sie es noch nicht bemerkt, wie schlecht die Rankings sind, weil die Google-Automatismen immer einigermaßen korrekte Ergebnisse generiert haben.
- Aber wenn Sie sich in die Lage der User versetzen, die Sie gerne auf Ihre Seite locken möchten, sollten Sie sich fragen, ob Sie sich wirklich auf die automatische Generierung verlassen möchten.
- Eins ist aber klar: Die alleinige Tatsache, technisch und inhaltlich hochwertige Metadaten einzustellen, garantiert noch keinen automatischen Erfolg beim Suchmaschinen-Ranking.
- Zu einer vollständigen SEO gehört auch die Erstellung guter Metadaten – aber sie ist eben nur ein Element von vielen.
- Es mag nicht so wichtig sein wie andere Faktoren, doch wenn Sie im Online-Marketing Erfolg haben möchten, sollten Sie unbedingt auch auf solche Kleinigkeiten achten.
Es ist letztlich eine Frage der Eleganz und des Stils
So, wie Sie auch bei der Korrespondenz mit Ihren Geschäftspartnern Ihr Briefpapier nach DIN-Normen gestalten und bestimmte Formate und Regeln einhalten, sollten Sie auch Ihre Webinhalte so gestalten, dass die formalen Anforderungen der Suchmaschinen erfüllt werden. Google macht diese Vorgaben ja nicht, um das Online-Marketing zu erschweren oder die Seitenbetreiber zu schikanieren, sondern um den Usern das bestmögliche Ergebnis zu präsentieren. Dass dies auch im Interesse der Anbieter von Webseiten liegen sollte, die von einem guten Ranking profitieren, muss hoffentlich nicht eigens erklärt werden.
Bildnachweis:©Shutterstock-Titelbild: Sammby-#01: Rawpixel.com screenshot: Schwarzer.de Infografik: Schwarzer.de
Auch Interessant:
24. März 2025
Marketingprozesse automatisieren – aber richtig: Wie Unternehmen Effizienzpotenziale heben und Kundenerlebnisse systematisch verbessern
Die Digitalisierung hat das Marketing grundlegend…
2. Oktober 2023
WDF*IDF ist wertvoll für SEO – wenn man es einzusetzen weiß
Das Konzept des WDF*IDF hat das Potenzial,…
18. September 2023
Social-Media-Management-Tools – auch für Ihr Unternehmen?
Damit ihre Social-Media-Posts immer pünktlich, zu…