Google Core Web Vitals: Warum das neue Tool unverzichtbar ist!
Seit Mai 2020 zeigen die Google Core Web Vitals allen Seitenbetreibern, was die Nutzer an der Webseite stören könnte. Das ist hilfreich und gut. Dennoch fühlten sich viele Betreiber von Webseiten verunsichert. Zeitgleich kam ein neues Core Update, welches teilweise massive Auswirkungen auf die Rankings von Webseiten in den SERPs hat. Welche Auswirkungen haben die Core Web Vitals und wie sollte man auf die Erkenntnisse reagieren, welche uns die Core Web Vitals liefern?
Was sind die Google Core Web Vitals?
Die Google Core Web Vitals zeigen drei Schwächen von Webseiten bei der Usability. Weist eine Webseite eine solche Schwäche auf, ist die Gefahr groß, dass Nutzer die Webseite wieder verlassen, noch bevor sie vollständig geladen ist. Stellt Google fest, dass Nutzer eine Webseite nach dem Klick in die SERPs wieder verlassen, gilt die Webseite in den Augen von Google nur noch als zweitbeste Antwort auf die Frage des Nutzers. Die Folge ist ein Abrutschen der Webseite in den SERPs auf schlechtere Plätze. Das wiederum führt dazu, dass weniger Nutzer aus den SERPs zu der Webseite gelangen.
Welche Usability-Kennzahlen liefern die Core Web Vitals?
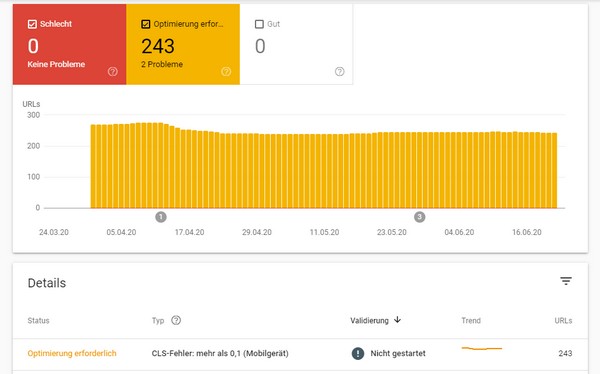
Drei Kennzahlen betrachtet das Google Tool. Und zu jeder Kennzahl ordnet Google alle einzelnen Seiten einer Webseite in eine von drei Gruppen ein.
- Gut
- Optimierung erforderlich
- Schlecht
So hat der Betreiber einer Webseite Gelegenheit, einfach festzustellen, welche seiner Seiten den Nutzern beim Besuch Probleme bereiten und welche nicht. Die Kennzahlen, welche die Core Web Vitals untersuchen, legen wirkliche Schwächen von Webseiten offen.
-
Wie lange lädt die Seite? Largest Contentful Paint (LCP)
Je länger eine Seite lädt, desto eher springen ungeduldige Nutzer wieder ab und versuchen an anderer Stelle ihr Glück. Bis zu 2,5 Sekunden gibt Google einer Webseite Zeit, ihre Inhalte zu laden. Wer drunter bleibt, erhält ein “Gut”. Wer drüber liegt und nicht mehr als 4 Sekunden benötigt, bekommt ein “Optimierung erforderlich”. Wer auch über 4 Sekunden liegt, wird mit “Schlecht” bewertet.
-
Wie schnell kann der Nutzer etwas anklicken? First Input Delay (FID)
Wer in den SERPs eine Webseite besucht, will auf der Webseite schnell etwas anklicken können. Dauert es zu lange, bis Buttons erreichbar sind, verlässt der Nutzer die Seite schnell wieder. Google gibt knallhart eine Grenze von maximal 0,1 Sekunden vor. Dann muss der Button klickbar sein.
-
Wie stabil ist die Seite? Cumulative Layout Shift (CLS)
Klickt man eine Webseite in den SERPs an, dann kommt es schon mal vor, dass ein Teil der Seite ruckartig nach unten rutscht, weil oben ein Bild eingeblendet wird. Das ist störend, wenn man gerade einen Button anklicken wollte und durch das Verrutschen nun gerade mitten in ein Werbebanner klickt und entführt wird. Mit CLS misst Google, wie stark eine Webseite von solchen instabilen Layout-Elementen betriffen ist. Um von Google ein “Gut” zu erhalten, muss der Wert unter 0,1 liegen.

Warum sind die Core Vitals so hilfreich?
Die drei Kennzahlen und die aus ihnen resultierenden Verhaltensweisen der Nutzer sind für uns alle sofort nachvollziehbar. Doch wer setzt selbst Tools ein, welche die Kennzahlen liefern? Dank Google kann ein jeder Webseitenbetreiber diese drei einfachen Kennzahlen abrufen – und seine Webseite nötigenfalls verbessern.
Welchen Einfluss haben die Core Web Vitals auf das Ranking?
Die Antwort muss man aufteilen. Aktuell berücksichtigt Google die Core Web Vitals noch nicht als Ranking Faktor. Auch die Wertegrenzen für die Kennzahlen sind noch in Bewegung und werden von Google angepasst werden. Wenn Google jedoch mehr Erkenntnisse gewonnen hat, werden die Kennzahlen sehr schnell als Ranking Faktor (“Page Experience Signal”) Gewicht erlangen. In SEO-Kreisen rechnet man damit im Jahr 2021. Damit hat man als Seitenbetreiber Zeit und Gelegenheit, seine Seite zu prüfen und Optimierungen vorzunehmen. Der Grund dafür ist allerdings nicht, dass Google die Core Web Vitals in das Ranking einfließen lassen wird, sondern:
Die Ursachen für die Core Web Vitals fließen bereits jetzt ein, nämlich in die Reaktion der Nutzer auf Ihre Webseite. Lädt die Seite zu lange, dauert es zu lange, bis man etwas anklicken kann, rucken und zucken unerwartet Elemente auf der Seite und man verklickt sich leicht, dann verschwinden die neu gewonnenen Nutzer wieder – und das registriert Google schon jetzt. Und das hat bereits jetzt gnadenlosen Einfluss auf das Ranking. Wer vom Nutzer als nicht performante Seite abgetan wird, rutscht in den SERPs nach hinten.
Es ist also nicht so, dass die Core Web Vitals eine Webseite demnächst in den SERPs nach hinten schicken. Es ist eher so, dass die Google Core Web Vitals uns schon jetzt erklären, warum sich die Position einer Webseite in den SERPs in der letzten Zeit verschlechtert haben dürfte. Das ist Grund genug, sich über die Core Web Vitals zu freuen.
Wo kann man die Google Core Web Vitals einsehen?
Da gibt es sehr viele Möglichkeiten. Es beginnt bei der Search Concole ( Google Webmaster Tools ) und geht weiter bei Lighthouse, Page Speed Insights, den Chrome Dev Tools und auch einer Chrome Extension für die Core Web Vitals und dem Chrome User Experience Report.
Fazit: Was sollte ich tun?
Schritt 1:
Mit den Google Core Vitals analysieren, wo Ihre Webseite verbessert werden sollte.
Schritt 2:
Einen Zeitplan erstellen, wie die nötigen Änderungen über einen praktikablen Zeitraum umgesetzt werden können. Das sollten drei bis sechs Monate sein, so dass die Arbeiten parallel zum Tagesgeschäft erledigt werden können.
Schritt 3:
Die Core Web Vitals im Auge behalten. Google wird die Grenzwerte anpassen und neue Kennzahlen hinzufügen.
Ihr Hans-Jürgen Schwarzer
Auch Interessant:
24. März 2025
Marketingprozesse automatisieren – aber richtig: Wie Unternehmen Effizienzpotenziale heben und Kundenerlebnisse systematisch verbessern
Die Digitalisierung hat das Marketing grundlegend…
2. Oktober 2023
WDF*IDF ist wertvoll für SEO – wenn man es einzusetzen weiß
Das Konzept des WDF*IDF hat das Potenzial,…
18. September 2023
Social-Media-Management-Tools – auch für Ihr Unternehmen?
Damit ihre Social-Media-Posts immer pünktlich, zu…